VsCode技巧
VsCode是一个非常好用的编辑器,但是有些小技巧不是很容易发现,这里记录一些常用的技巧。
快速通过vscode打开工程
- command + 空格,打开spotlight,搜索文件夹名称
- 拖拽文件夹到下面的终端可以把终端快速cd到该文件夹
- code . 可以快速打开vscode
粘贴Markdown图片
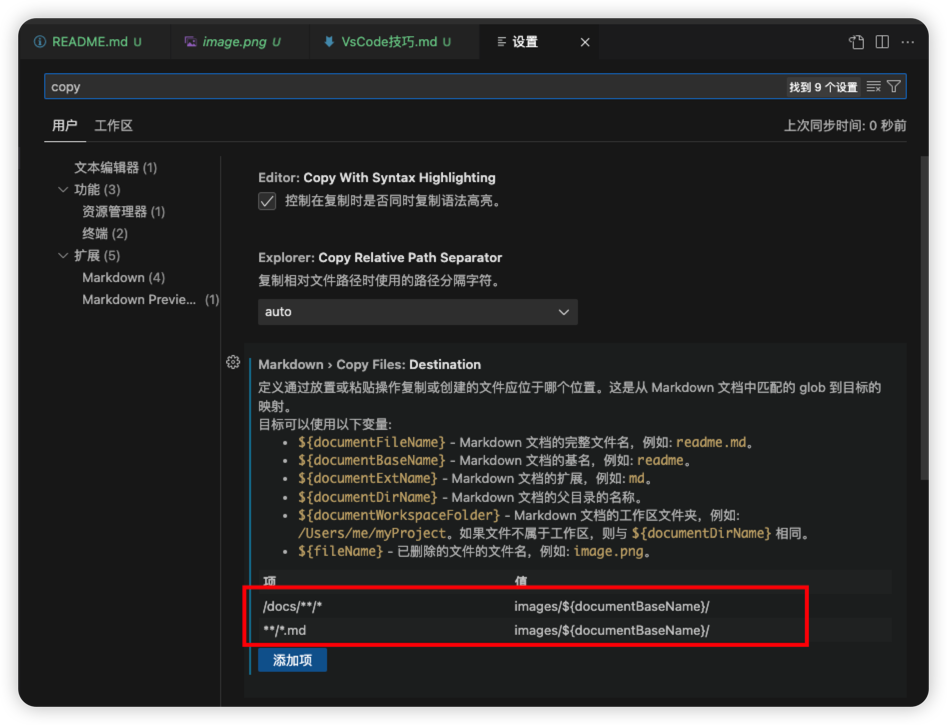
- 打开设置,使用Command + , 快捷键快速打开。
- 搜索copy

Markdown › Copy Files: Destination的配置规则:配置规则说明
图中的配置相当于:
json
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}Now when a new file is pasted in /docs/api/readme.md, the image file is created at /docs/api/images/readme/image.png.
设置通idea的文件点击行为
默认vscode文件夹是没有显示的,看起来很不习惯,用惯了idea。
- 首选项-主题-文件图标主题-安装idea的图标主题。
- 首选项-设置-搜素click-修改结果为doubleClick。
修改完,体验上好用多了,和idea差不多一致,默认行为太灵敏了,受不了。
 Alien的知识库
Alien的知识库